无论是后端开发还是前端开发,都会用到图标,下面给大家介绍一些优秀的开源图标库。
大家可以根据自己的实际项目需要去使用合适的图标库。
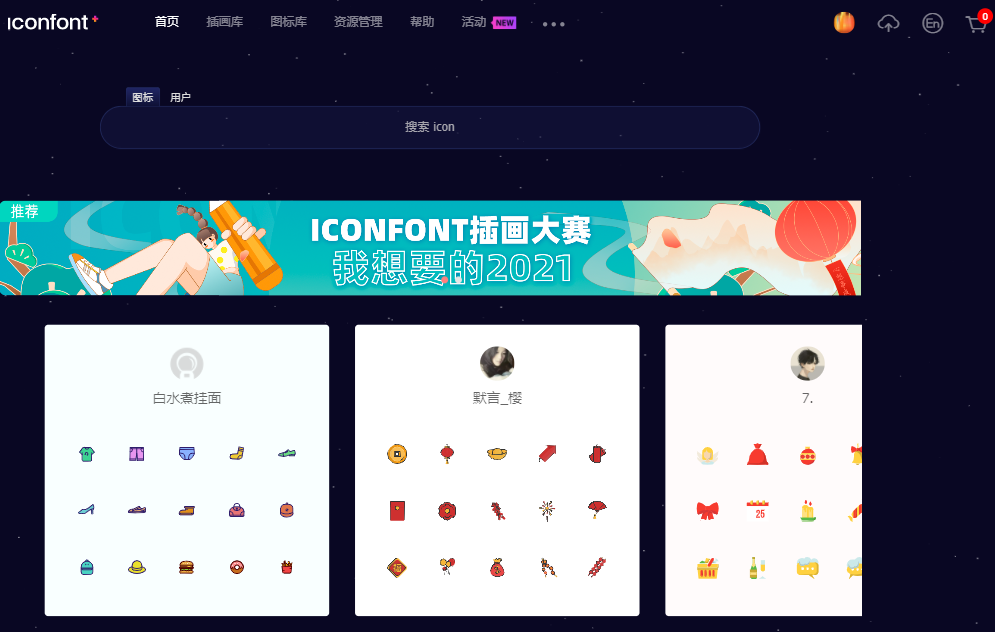
1.阿里iconfont

阿里的这个图标库,真的是非常好用和受欢迎,现在我身边的开发人员都有了解和用过这个。图标非常多,大多数在其他地方找不到的图标都可以在这里找到。提供了css、svg、png和ai格式。
着重说一下,css代码的引用,要先将图标的代码下载。
引用css
<link rel="stylesheet" href="iconfont.css">
html代码,可以修改图标大小和颜色
<i class="iconfont icon-user" style="font-size: 18px;color: #ED1C24;"></i>
2.Font Awesome
地址:http://www.fontawesome.com.cn

Font Awesome 流行程度非常高,我一直在用这个,图标非常多。可以下载到本地进行引用,也可以使用提供的CDN进行引用。
采用css方式,同样可以修改图标大小和颜色。
3.Iconfinder

免费图标非常多,提供了PNG/SVG/AI等格式。值得一提的是支持Base64 PNG图片。
4.Ionicons

目前提供了492个图标(包含404个图标和88个Logo),三种样式可供选择:Outline(轮廓)、Filled(填充)、Sharp(锋利),可以下载SVG,同时也可以引用代码
引用js
<script src="https://unpkg.com/ionicons@5.2.3/dist/ionicons.js"></script>
html代码,可以修改图标大小和颜色
<ion-icon name="heart" style="color: red;font-size: 18px;"></ion-icon>
5.Iconmonstr

4000+免费图标,提供了SVG/PSD/PNG/EPS/css代码格式。
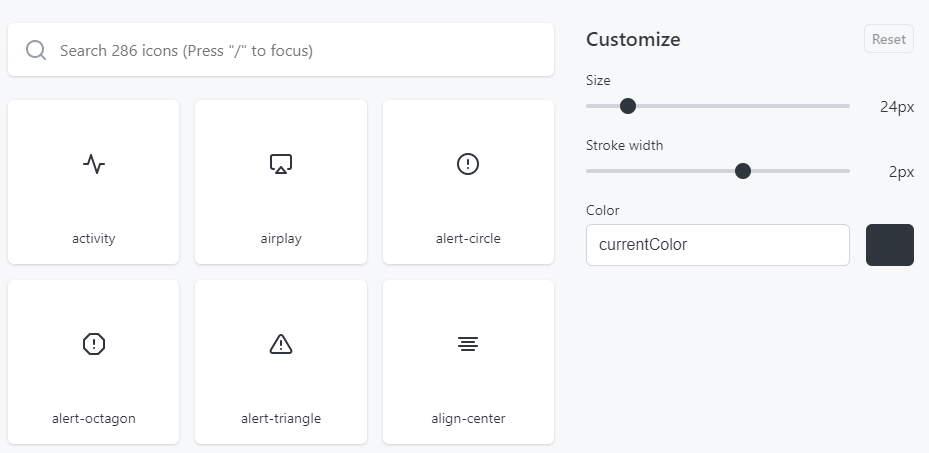
6.Feathericons
地址:https://www.feathericons.com

包含了286个SVG图标,可以修改图标的大小、宽度和颜色。
7.CSS.gg

700+图标,提供CSS代码和SVG格式。可以修改图标大小和颜色。
8.Eva Icons
地址:https://akveo.github.io/eva-icons

目前有480个图标,提供SVG和PNG格式,有两种样式:Outline(轮廓)和Fill(填充)。
缺点是无法修改图标的颜色。
9.Bootstrap Icons
地址:https://icons.getbootstrap.com

提供了1200+图标,如果你平时用bootstrap进行项目开发,强烈建议你使用这个图标库,提供了SVG和CSS代码格式。
引用
<link rel="stylesheet" href="bootstrap-icons.css">
html 可以修改图标大小和颜色
<i class="bi bi-alarm-fill" style="font-size: 20px;color: red;"></i>
10.Remix Icon

图标数量极多,2000+(目前是2271个),提供了SVG/PNG/CSS代码格式。
主要说一下CSS代码
手动下载引用
<link href="fonts/remixicon.css" rel="stylesheet">
CDN引用
<link href="https://cdn.jsdelivr.net/npm/remixicon@2.5.0/fonts/remixicon.css" rel="stylesheet">
html 可修改图标大小和颜色
<i class="ri-home-3-line" style="font-size: 20px;color: red;"></i>
11.Octicons
地址:https://primer.style/octicons

提供了200+图标,Github的图标,提供SVG格式,最重要的是可以使用Rails助手、Jekyll助手或React包在站点上包含Octicons。
12.Ikonate

300+图标,提供SVG格式,可以修改图标边框宽度、大小和颜色。

