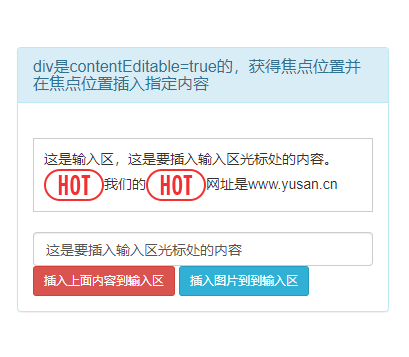
div是contentEditable=true的,获得焦点位置并在焦点位置插入指定内容
6
1
7217
0
有侵犯版权请及时联系我们,我们将在24小时内删除素材。
投诉举报
应用场景:
很多情况下,会用div是contentEditable=true的,来代替input或者textarea,但是需要获得焦点位置并在焦点位置插入指定内容。
<div contenteditable="true" class="insertcontent">这是输入区</div>
比如下图中,需要在”我是一个好学生“后面,插入“我要好好学习”和一张图片。

评论(0)
帮助他人、分享经验
我要评论



 请在Safari浏览器下载
请在Safari浏览器下载