页面导出word
6
1
5715
0
有侵犯版权请及时联系我们,我们将在24小时内删除素材。
投诉举报
1.需要引入两个js文件
<script src="js/FileSaver.js"></script> <script src="js/jquery.wordexport.js"></script>
2.html示例
<div class="col-sm-12 box-item" id="word-box"> <h4><strong>山东文未信息科技有限公司</strong></h4> <div id="demo1"> <p>官网:https://www.wenwey.com</p> <p>微信公众号:wenweygongsi </p> <p><img src="image/gzh.jpg"/></p> </div> </div> <button class="btn btn-sm btn-info wordexport">导出word</button>
3.js示例
<script>
$().ready(function(){
//导出word
$(".wordexport").click(function() {
$("#word-box").wordExport("示例word");
});
})
</script>特别说明:
①可以导出图片
②目前测试,input/textarea输入框的内容无法导出
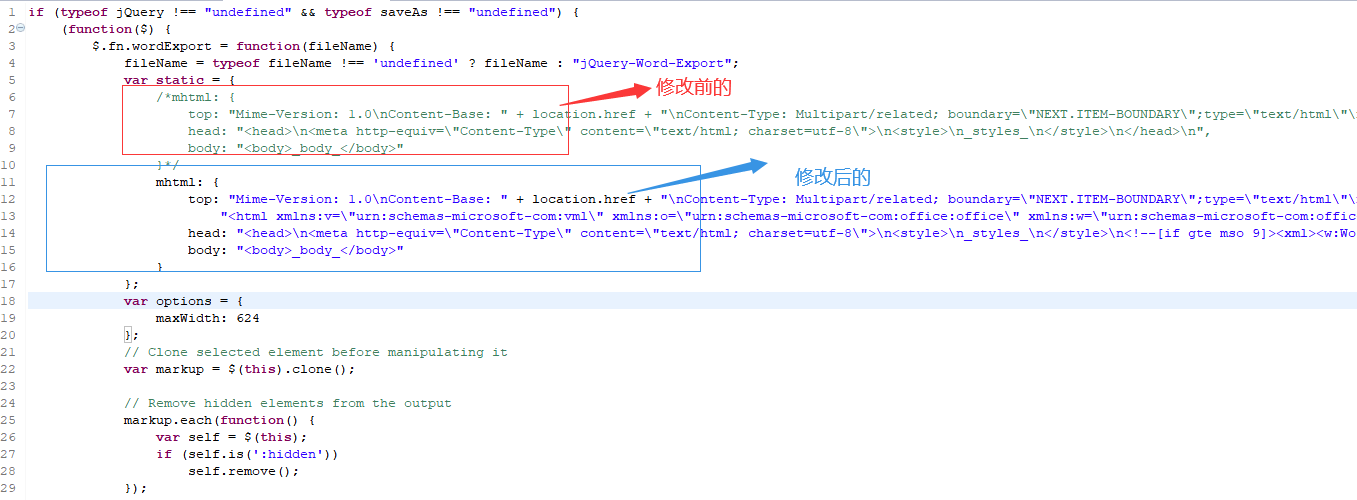
③默认jquery.wordexport.js导出的word是web版式,需要修改jquery.wordexport.js里面的代码改成导出为word页面(下载包的js已经是修改完成后的)
修改的前的原代码为
/*mhtml: {
top: "Mime-Version: 1.0\nContent-Base: " location.href "\nContent-Type: Multipart/related; boundary=\"NEXT.ITEM-BOUNDARY\";type=\"text/html\"\n\n--NEXT.ITEM-BOUNDARY\nContent-Type: text/html; charset=\"utf-8\"\nContent-Location: " location.href "\n\n<!DOCTYPE html>\n<html>\n_html_</html>",
head: "<head>\n<meta http-equiv=\"Content-Type\" content=\"text/html; charset=utf-8\">\n<style>\n_styles_\n</style>\n</head>\n",
body: "<body>_body_</body>"
}*/修改后的代码为
mhtml: {
top: "Mime-Version: 1.0\nContent-Base: " location.href "\nContent-Type: Multipart/related; boundary=\"NEXT.ITEM-BOUNDARY\";type=\"text/html\"\n\n--NEXT.ITEM-BOUNDARY\nContent-Type: text/html; charset=\"utf-8\"\nContent-Location: " location.href "\n\n<!DOCTYPE html>\n"
"<html xmlns:v=\"urn:schemas-microsoft-com:vml\" xmlns:o=\"urn:schemas-microsoft-com:office:office\" xmlns:w=\"urn:schemas-microsoft-com:office:word\" xmlns:m=\"http://schemas.microsoft.com/office/2004/12/omml\" xmlns=\"http://www.w3.org/TR/REC-html40\">\n_html_</html>",
head: "<head>\n<meta http-equiv=\"Content-Type\" content=\"text/html; charset=utf-8\">\n<style>\n_styles_\n</style>\n<!--[if gte mso 9]><xml><w:WordDocument><w:View>Print</w:View><w:TrackMoves>false</w:TrackMoves><w:TrackFormatting/><w:ValidateAgainstSchemas/><w:SaveIfXMLInvalid>false</w:SaveIfXMLInvalid><w:IgnoreMixedContent>false</w:IgnoreMixedContent><w:AlwaysShowPlaceholderText>false</w:AlwaysShowPlaceholderText><w:DoNotPromoteQF/><w:LidThemeOther>EN-US</w:LidThemeOther><w:LidThemeAsian>ZH-CN</w:LidThemeAsian><w:LidThemeComplexScript>X-NONE</w:LidThemeComplexScript><w:Compatibility><w:BreakWrappedTables/><w:SnapToGridInCell/><w:WrapTextWithPunct/><w:UseAsianBreakRules/><w:DontGrowAutofit/><w:SplitPgBreakAndParaMark/><w:DontVertAlignCellWithSp/><w:DontBreakConstrainedForcedTables/><w:DontVertAlignInTxbx/><w:Word11KerningPairs/><w:CachedColBalance/><w:UseFELayout/></w:Compatibility><w:BrowserLevel>MicrosoftInternetExplorer4</w:BrowserLevel><m:mathPr><m:mathFont m:val=\"Cambria Math\"/><m:brkBin m:val=\"before\"/><m:brkBinSub m:val=\"--\"/><m:smallFrac m:val=\"off\"/><m:dispDef/><m:lMargin m:val=\"0\"/> <m:rMargin m:val=\"0\"/><m:defJc m:val=\"centerGroup\"/><m:wrapIndent m:val=\"1440\"/><m:intLim m:val=\"subSup\"/><m:naryLim m:val=\"undOvr\"/></m:mathPr></w:WordDocument></xml><![endif]--></head>\n",
body: "<body>_body_</body>"
}
评论(0)
帮助他人、分享经验
我要评论






 请在Safari浏览器下载
请在Safari浏览器下载