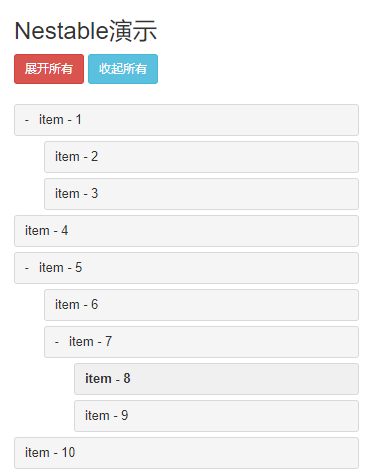
拖动排序插件nestable
11
22
5910
0
有侵犯版权请及时联系我们,我们将在24小时内删除素材。
投诉举报
Nestable是很好用的排序插件,更重要的是支持手机端触屏排序。
Nestable说明
(1) 配置
$('#nestable').nestable({
group: 1,
maxDepth: 6
})| 配置参数 | 说明 |
| maxDepth | 最多允许有几个阶层 (默认5) |
| group | 允许在列表之间拖动的组ID(默认0) |
| listNodeName | 创建树结构的的HTML标签(默认'ol') |
| itemNodeName | 创建树结构节点的HTML标签(默认'li') |
| rootClass | 根节点的class属性名称(默认'dd') |
| listClass | 所有节点的class属性名称(默认'dd-list') |
| itemClass | 树结构叶子节点class名称(默认'dd-item') |
| dragClass | 当元素被拖拉时所套用的样式 (默认'dd-dragel') |
| handleClass | 用来拖拉的控件所套用的样式 (默认'dd-handle') |
| collapsedClass | 当元素项目有子元素可以展开时所套用的样式(默认'dd-collapsed') |
| placeClass | 用来暂位用的元素所套用的样式 (默认'dd-placeholder') |
| emptyClass | 当元素中没有任何可拖拉的元素项目时所套用的样式 (默认'dd-empty') |
| expandBtnHTML | 用来产生可以用来点击展开用的按钮 (默认'Expand') |
| collapseBtnHTML | 用来产生可以用来点击收合用的按钮(默认'Collapse') |
(2) 事件
重新排序后的触发
$('#nestable').on('change', function() {
//里面写内容
});也可以跟配置一起结合
function update() {
}
$('#nestable').nestable({
group: 1,
maxDepth: 6,
}).on('change', update);(3) 方法
$('.dd').nestable('serialize'); //将页面显示的树结构序列化
$('.dd').nestable('expandAll');//展开所有节点
$('.dd').nestable('collapseAll');//折叠所有节点
评论(0)
帮助他人、分享经验
我要评论







 请在Safari浏览器下载
请在Safari浏览器下载