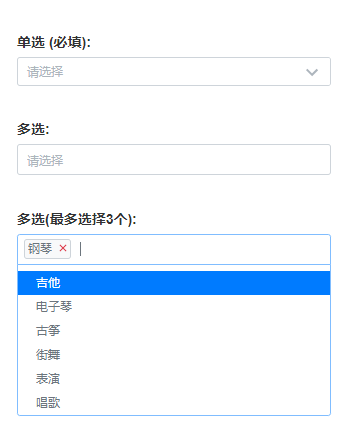
chosen选择多选下拉框
26
16
6620
0
有侵犯版权请及时联系我们,我们将在24小时内删除素材。
投诉举报
jquery.chosen.js,使用需要引用jquery
HTML如下
<div> <label>多选:</label> <select class="form-control form-control-chosen chosen" data-placeholder="请选择" multiple> <option>吉他</option> <option>钢琴</option> <option>电子琴</option> <option>古筝</option> <option>街舞</option> <option>表演</option> </select> </div>
Jquery代码如下
$('.chosen').chosen({
no_results_text: "没有找到结果!",//搜索无结果时显示的提示
max_shown_results: 5, //下拉框最大显示选项数量
search_contains:true, //关键字模糊搜索。设置为true,只要选项包含搜索词就会显示;设置为false,则要求从选项开头开始匹配
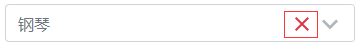
allow_single_deselect:true, //单选下拉框是否允许取消选择。如果允许,选中选项会有一个x号可以删除选项
disable_search: false, //禁用搜索。设置为true,则无法搜索选项。
disable_search_threshold: 0, //当选项少等于于指定个数时禁用搜索。
inherit_select_classes: true, //是否继承原下拉框的样式类,此处设为继承
placeholder_text_single: '选择爱好', //单选选择框的默认提示信息,当选项为空时会显示。如果原下拉框设置了data-placeholder,会覆盖这里的值。
width: '400px', //设置chosen下拉框的宽度。即使原下拉框本身设置了宽度,也会被width覆盖。
display_disabled_options: false,//是否显示禁止选择的项目
single_backstroke_delete: false, //false表示按两次删除键才能删除选项,true表示按一次删除键即可删除
case_sensitive_search: false, //搜索大小写敏感。此处设为不敏感
group_search: false, //选项组是否可搜。此处搜索不可搜
include_group_label_in_selected: true //选中选项是否显示选项分组。false不显示,true显示。默认false。
});(1)参数说明如下表格
| 选项 | 默认值 | 说明 |
| allow_single_deselect | false | 设置为 true 时非必选的单选框会显示清除图标 |
| max_selected_options | 不限制 | 最多选择N项,如5,则最多能选5项 |
| disable_search | false | 设置true,则隐藏单选框的搜索框 |
| disable_search_threshold | 0 | 少于N项时隐藏搜索框 |
| enable_split_word_search | true | 是否开启分词搜索,默认开启 |
| inherit_select_classes | false | 是否继承 select 元素的 class,设置为 true,chosen 将把 select 的 class 添加到容器上 |
| no_results_text | "No results match" | 没有搜索到匹配项时显示的文字说明 |
| placeholder_text_multiple | "Select Some Options" | 多选框没有选中项时显示的占位文字说明 |
| placeholder_text_single | "Select an Option" | 单选框没有选中项时显示的占位文字说明 |
| search_contains | false | 关键字模糊搜索。设置为true,只要选项包含搜索词就会显示;设置为false,则要求从选项开头开始匹配 |
| single_backstroke_delete | true | 多选框中使用退格键删除选中项目,如果设为 false,第一次按 delete/backspace 会高亮最好一个选中项目,再按会删除该项 |
| width | Original select width. | Chosen 生成的选择框宽度,默认为和原 select 宽度保持一致 |
| display_disabled_options | true | 是否显示禁止选择的项目 |
| display_selected_options | true | 多选框是否在下拉列表中显示已经选中的项 |
| case_sensitive_search: | false | 搜索大小写敏感。此处设为不敏感 |
| group_search | false | 选项组是否可搜。此处搜索不可搜 |
| include_group_label_in_selected | false | 选中选项是否显示选项分组。 |
(2)属性说明
<select class="chosen" data-placeholder="请选择" multiple> <option>吉他</option> <option>钢琴</option> <option>电子琴</option> <option>古筝</option> <option>街舞</option> </select>
| 属性 | 描述 |
| data-placeholder | 占位符文字 注意: 改属性会覆盖 placeholder_text_multiple 或 placeholder_text_single 选项。 |
| multiple | select是否多选,设置了则为多选 |
| selected, disabled | 设置选中、禁止状态,Chosen 会读取这些属性 |
(3)触发事件
$('.chosen').on('change', function(e, params) {
do_something(e, params);
});注意:所有 Chosen 自定义事件 都包含 Chosen 实例 chosen 对象作为参数。
| 事件 | 描述 |
| change | Chosen 触发标准的 change 事件,同时会传递 selected or deselected 参数, 方便用户获取改变的选项 |
| chosen:ready | Chosen 实例化完成时触发 |
| chosen:maxselected | 超过 max_selected_options 设置时触发 |
| chosen:showing_dropdown | Chosen 下拉选框打开完成时触发 |
| chosen:hiding_dropdown | Chosen 下拉选框关闭完成时触发 |
| chosen:no_results | 搜索没有匹配项时触发 |
(4)监听事件
$('.chosen').trigger('chosen:updated');| 事件 | 描述 |
| chosen:updated | 通过 JS 改变 select 元素选项时应该触发此事件,以更新 Chosen 生成的选框 |
| chosen:activate | 相当于 HTML focus 事件 |
| chosen:open | 激活 Chosen 并显示搜索结果 |
| chosen:close | 关闭 Chosen 并隐藏搜索结果 |
注意: 需要引入jquery
亲测很好用的选择插件,有不明白的可以留言,问我。感谢~
评论(0)
帮助他人、分享经验
我要评论








 请在Safari浏览器下载
请在Safari浏览器下载